Color Theory 101
Before exploring the Photoshop Color Picker or looking at creating some useful color schemes for your web pages and painting projects, it's good to get a grip on the basics. This color Theory will give you some simple definitions and a solid foundation in how to decipher and view color.
When working with color on the computer it's a good idea to learn the language, because that's exactly what it is. That, and the fact that since computers handle everything in numbers, color becomes just another number. So the way you look at colors depends in large part to how you can translate those numbers into appropriate colors that blend well together. and that's the majority of the trick.
Oh, and of course to add just a little more complexity to the entire map, we will also take a look at how the screen differs from print and how the computer sees color in a different way than traditional media.
To get to know how color operates, you need to become familiar with Primary, Secondary, and Tertiary colors, which together form a wheel of harmonious color. First, let's look at Primary colors.
Primary Colors
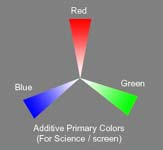
Depending on your background, and your purpose, you will view primary colors differently. General consensus groups primary colors into 3 categories or sets as follows: RBY (Red, Blue, Yellow), RBG (Red, Blue, Green), and CMY (Cyan, Magenta, Yellow). Each set has a specific purpose. The traditional Artist and Designer's palette worked from RBY, while the sciences use the RGB set which works to combine light together, which, when mixed together in equal parts form white or pure light (hence the name "additive" primaries). The final set of primaries are called "subtractive" primaries, and are used in Printing when layers of color are filtered out or removed. Equal parts mixed together form Black.
The next step is to realize that all other colors in the visible spectrum can be made up of variations of these three colors. While this proposes an infinite range of possibilities, computers have limitations. They view color in a range of 0-255, so since there are 3 primary colors, and all other colors are a mixture of these three, the computer can create exactly 16,581,375 colors (255 x 255 x 255 = 16,581,375). This is why if you go under your display settings for your monitor, you will most likely see the 16 million color setting (unless you're working on an ancient monochromatic monitor). For the screen has 255 values of Red, Green, and Blue, and they can be combined in any which way.
Since I work mainly in Computers and Web design, I will be focusing mostly with the RGB set, because this is what is used for monitors and all computer screens see color through the RGB model. Incidentally, this is also why confusion ensues when you send your photo or design from the screen to the printer without working in CMYK mode. RGB is limited to fewer colors than CMYK, and hence, color shifting can occur. What you see on your screen is not necessarily what you get at your local printer. There are ways around this in Photoshop, but that is for another article. I'm not focusing on that here. Just be aware there is a difference. If your audience is the screen or the internet, then focus on the RGB color model until you feel comfortable with it, or until the need arises when you have to print something.



CMY-K-WHAT?
The "K" in CMYK simply stands for Black, and is necessary to produce a pure black color in the physical world. If you mix the CMY Printing inks, for example, from your printer, you will get a dark brown, not a pure black. This is the physical limitation of color in the real world. So Printers add an additional separate Black ink to reproduce a pure black.
Secondary Colors
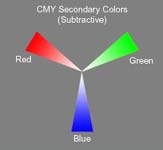
Secondary colors are made up of equal parts of two Primary colors, and sit directly between the Primaries. Depending which color set you are using, you will end up with different sets of Secondary colors.
Notice how the Secondary Additive and Subtractive colors are the inverse of each other's Primaries. This makes perfect sense, since the Additive colors, when combined make white, and the Subtractive when combined make Black. So we can already see a pattern emerging between the two. Later on, we'll see that their Color Wheels are exactly the same, from a screen perspective.



Tertiary Colors
Lastly, we have Tertiary colors, which are comprised of mixing half Primary color, and half Secondary color. They make up additional points on what we refer to as a Color Wheel. And I'll be talking more about the Color Wheel later, as it is one of the most useful tools for any artist, designer, photographer, and anyone working with color in any way. For now, here are the Tertiary colors for the three different sets of colors shown below:



Of course you can see that the Additive and Subtractive sets of tertiary colors (RGB and CMY) are exactly the same, just on different points of the wheel. What this all adds up to is a wheel of color that you should become familiar with. In the next tutorial, I will discuss the color wheel, and how to translate it into appropriate numbers on your computer. In additional Tutorials, I will discuss the various properties that color has, and show you how Color is a 3-dimensional animal.